そんな疑問にお答えします。
ページスピードを改善するためにやるべきこと
- ページ表示速度の確認
- 画像データの圧縮
- キャッシュサーバー(アクセラレーター)の利用
- ブラウザキャッシュの利用
- PHPの更新
- 遅延表示等のプラグイン導入
- キーリクエストのプリロード変更
スマートフォンからの検索需要は多く、なおかつ、早い表示速度が求められています。
一方で、ウェブサイトのコンテンツ量は画像を中心として肥大しており、スマートフォンでのページ読み込み速度というのは遅い。
すなわち、表示が遅いのに、早くサイトを表示することが求められているというのです。
スマートフォンからの検索においては、表示速度が3秒を超えると、ユーザーは即座にサイトを離脱してしまうという研究結果も次の記事で紹介されています。
より実感に則した最新状況を確認するため、ピングダムはアクセスランキングの1つである「Alexa Top Sites」から9月15日時点の上位1,000サイトを選び、同社の集計しているデータを分析した。それによると、平均データサイズは2.07MBとなった。中央値は1.4513875MBで、データサイズの大きなページが平均を引き上げていることも分かる。
出典:ピングダム / Webpages Are Getting Larger Every Year, and Here’s Why it Matters
また、上位50サイトに絞って平均値を求めたところ、データサイズは約1.2MBまで下がった。トップ10には「google.com」「youtube.com」「facebook.com」「baidu.com」「wikipedia.org」「yahoo.com」「twitter.com」などおなじみのサイトが並んでおり、良質なサイトは一般的に軽いためアクセスが増えるとピングダムは指摘した。
読者から記事を読んでもらうためには、まず導入部分で離脱されないような対策が必要です。
また、過去にGOOGLEがSpeedUpdateを行っていることからもSEO対策としての重要度は高いものと思います。
検索ユーザーはできるだけ早く質問に対する回答を見つけたいと考えています。研究(英語)では、ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
この ”Speed Update” (と私たちは呼んでいます)は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。 そのページがどのような技術を用いて制作されたかに関係なく、すべてのページに同じ基準を適用します。 検索意図は依然として非常に強いシグナルですので、魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もあります。
皆さんも記事を読んでもらうための工夫はしていますか。
記事の内容が最重要であることには変わりありませんが、その記事自体が読まれなければ意味がありません。
そこで、以下で私が実行してきた対応策について記載したいと思っています。
ページスピードを改善するためにやるべきこと
ページ表示速度の確認
まずはページの速度を確認する必要があります。
ページ速度を確認できるサイト
Page Speed Insights
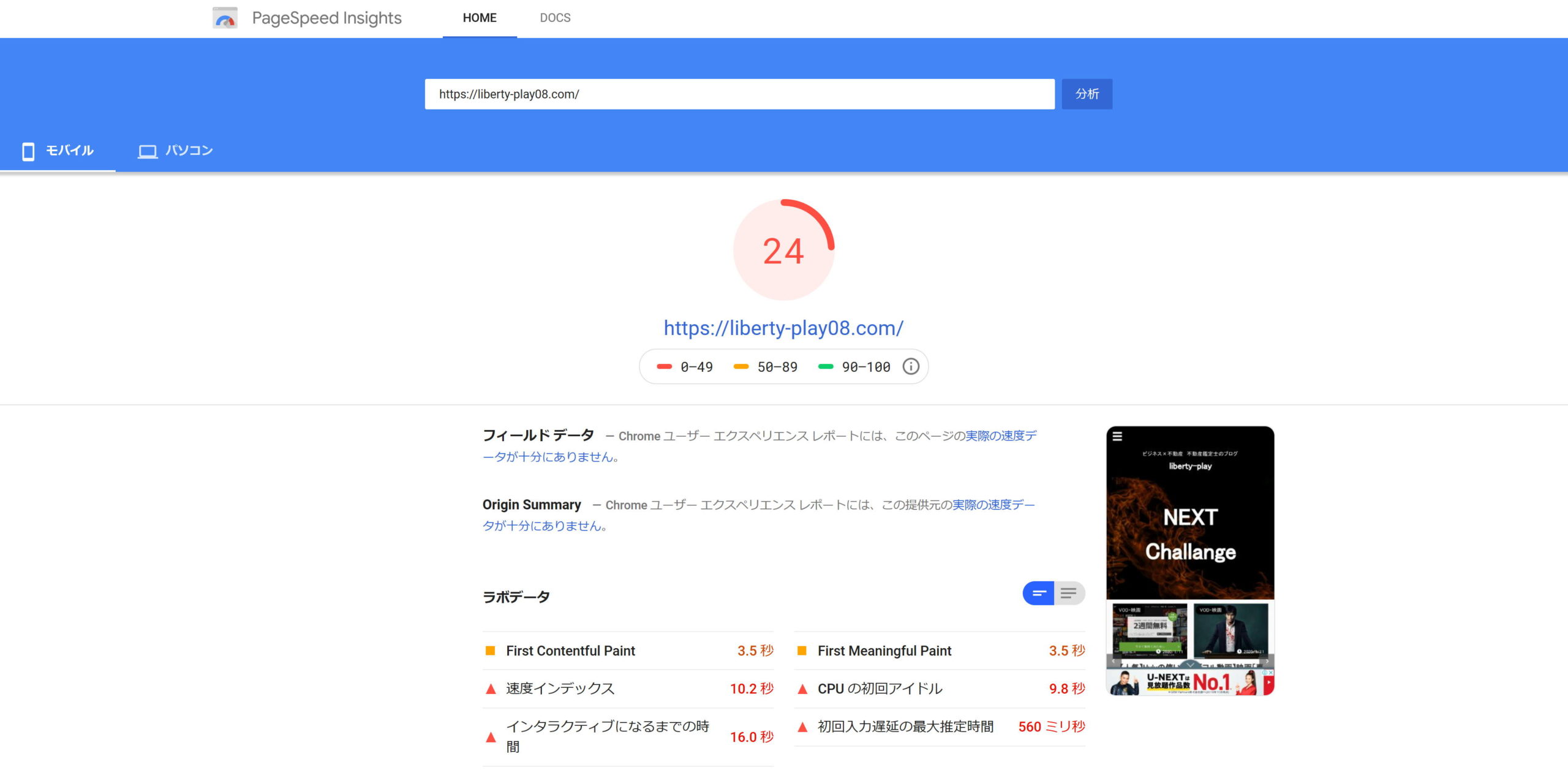
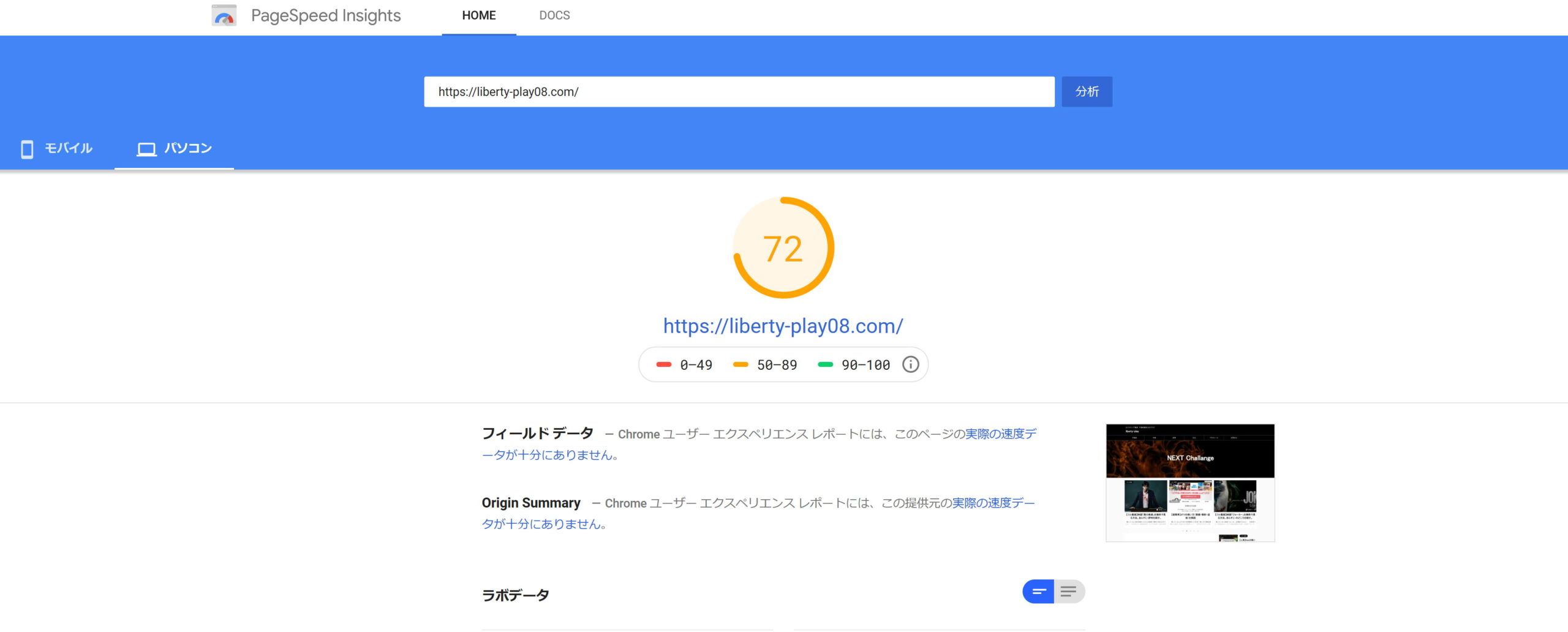
私の現在の計測結果を貼っておきます。
因みに、スコア60というのは、遅くはないようです。
スコア50以下になると、Googleからペナルティが発生するようですので、注意しておきましょう。
80以上のスコアでそこそこ速いという認識のようです。
■ モバイル

■ パソコン


私は先日、画像データの圧縮(以下で解説します。)を行っています。
ただ、画像データを圧縮したあとでも、このように複数の項目で改善できる項目があるため、今回は改善していく様子を書いていきます。
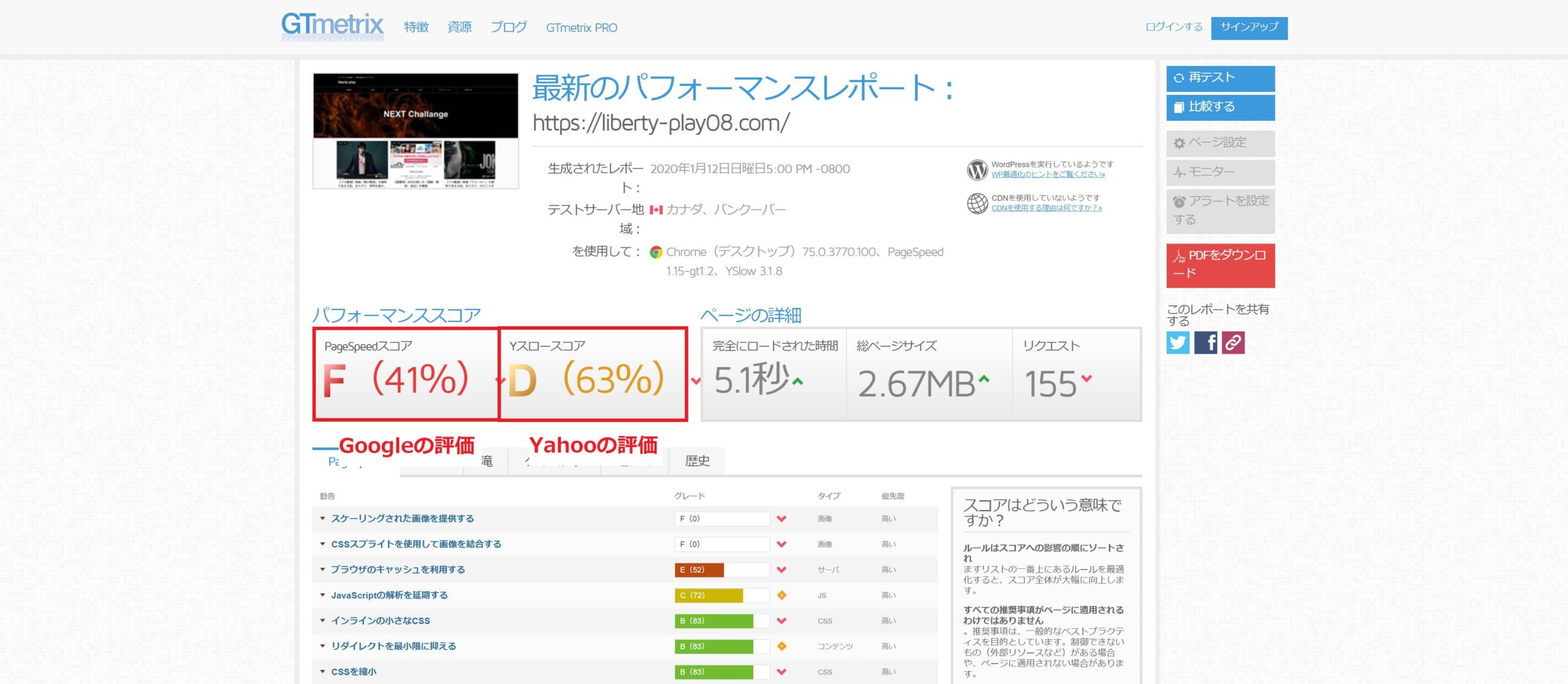
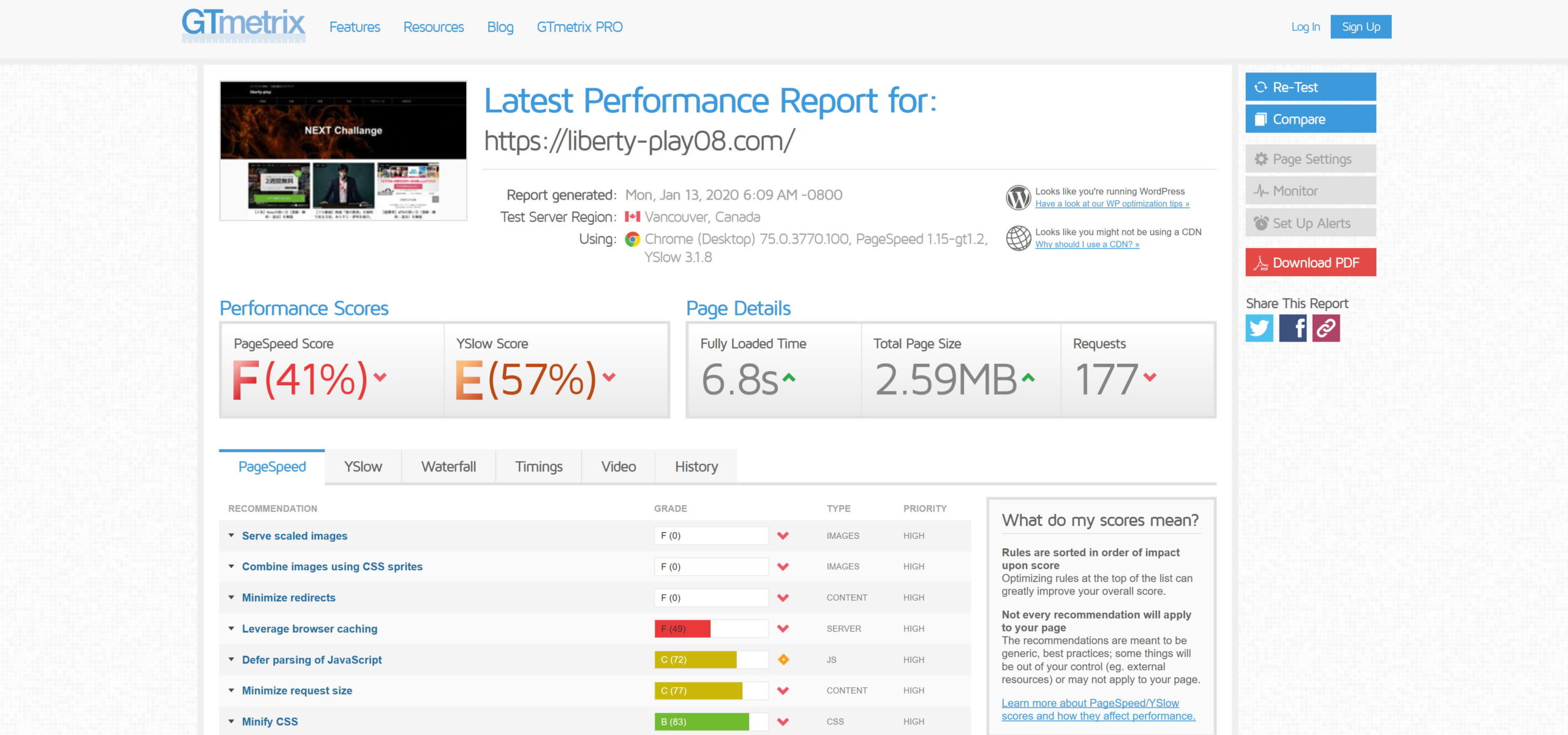
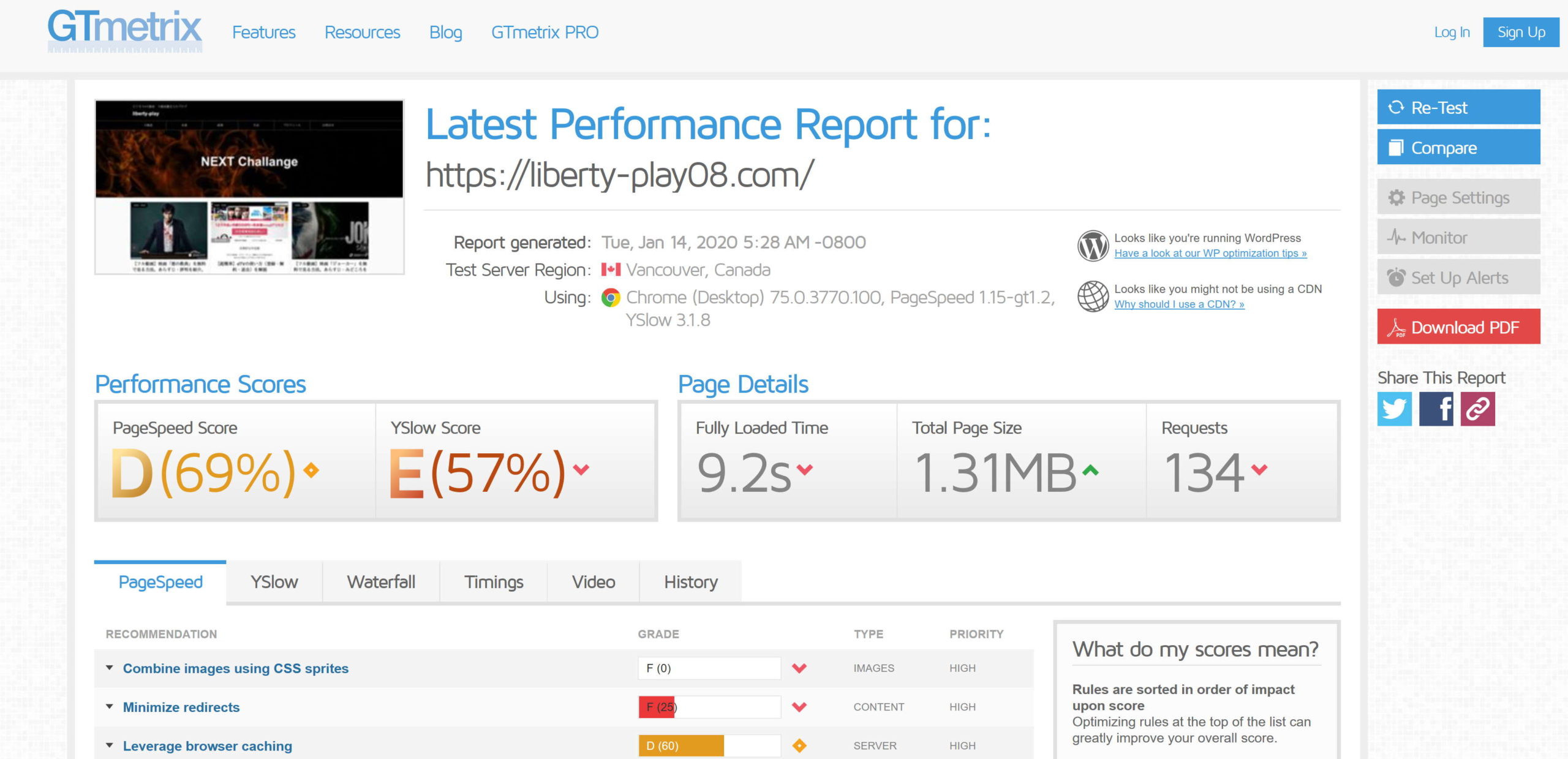
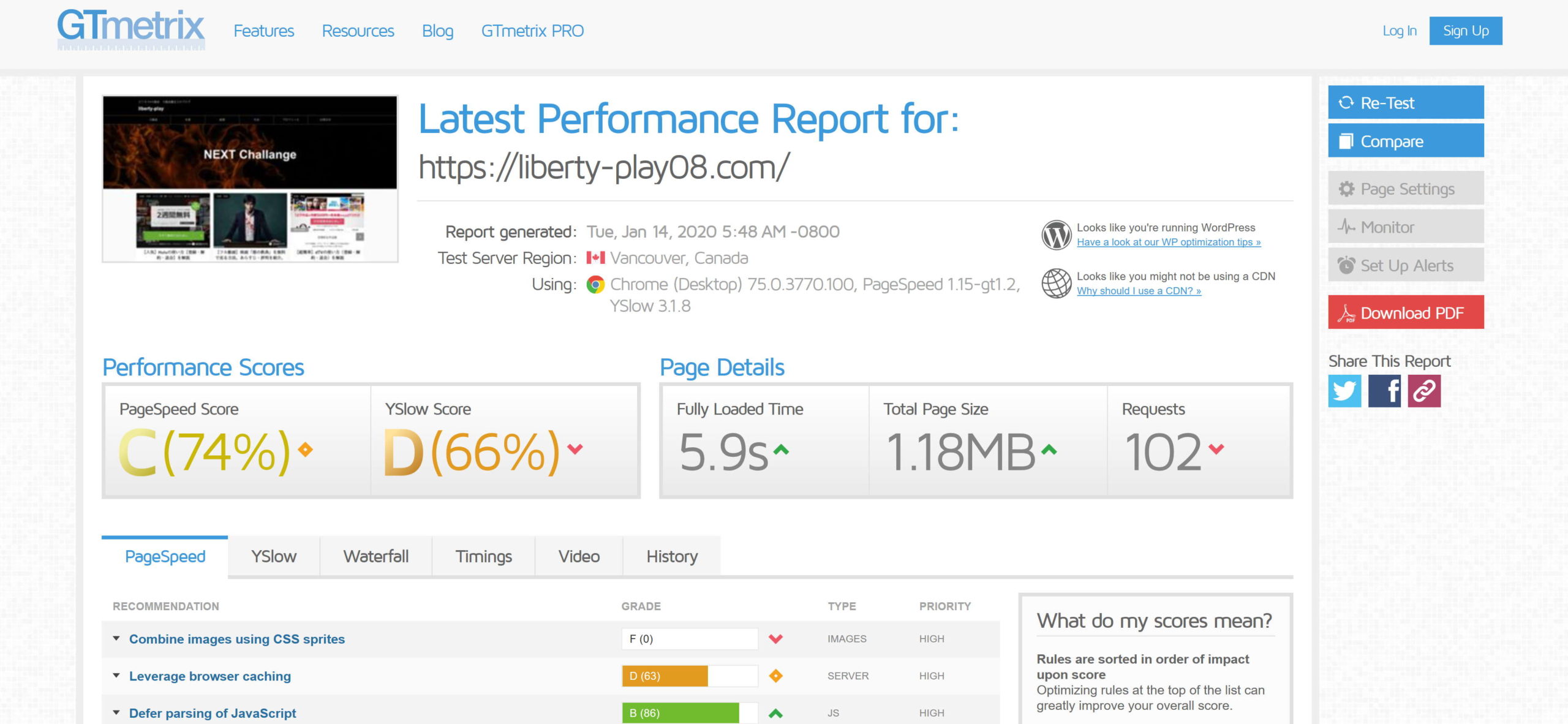
GTmetrix
GTmetrixでは検索エンジンごとに分析結果が表示されます。
一番左がGoogle検索エンジンの評価で、隣がYahooからの評価になります。
評価はA~Fの6段階評価となっています。

画像データの圧縮
多くのブログ初心者の方がやってしまうこととして、重い画像データをそのまま利用しているというのがあります。
私も1月前はそうでした。
ただ、SEOの重要性を認識してから画像は圧縮して利用することにしました。
おすすめの画像圧縮方法は下記のとおりです。
おすすめの画像圧縮方法
無償ソフトウェアを利用する。
EWWW Image Optimizerを利用する。
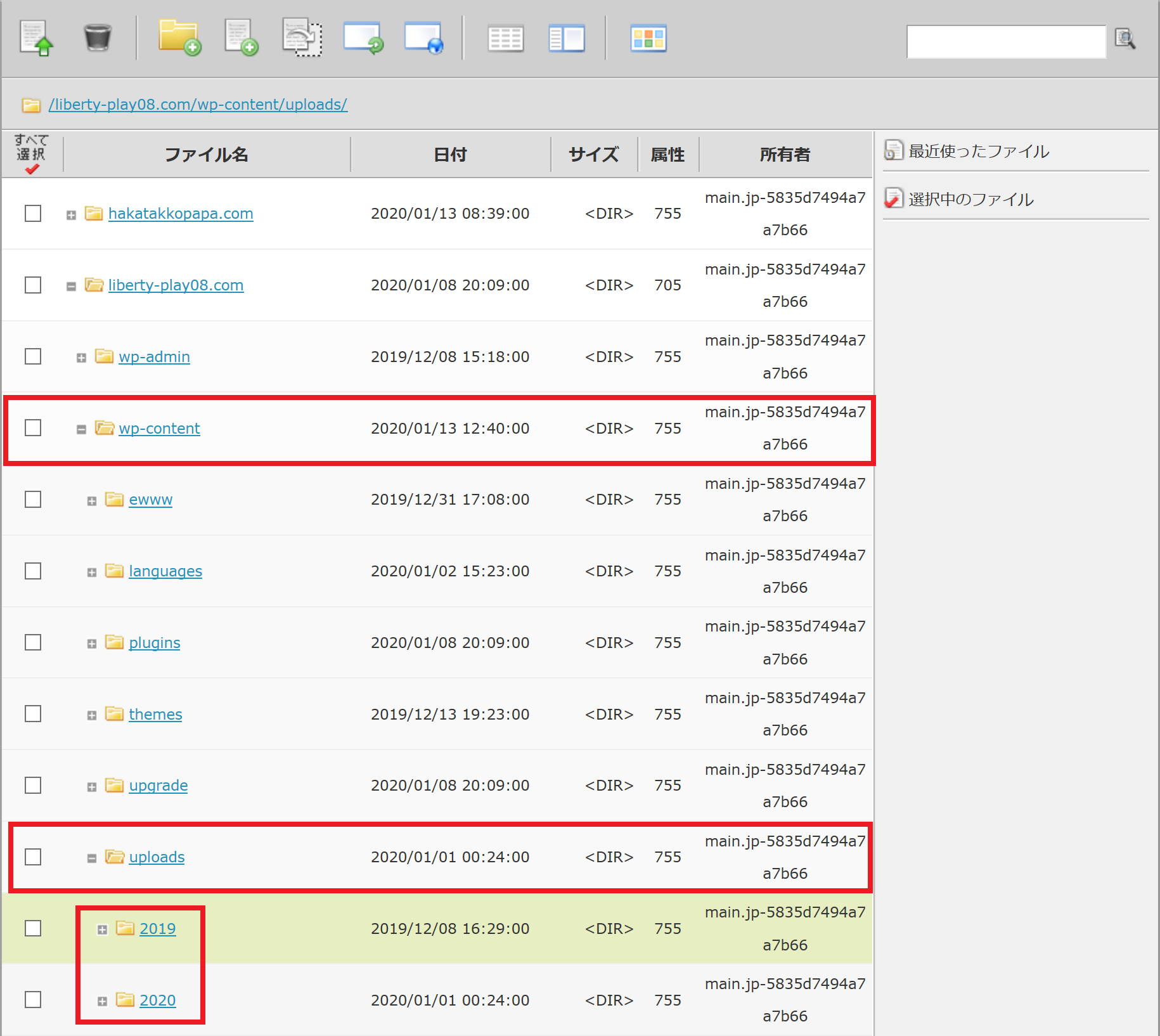
まずは、以下の記事を参考にしてFTP内のデータを取りだしてみましょう。
-

【ロリポップ!FTPのデータを移動させる方法】WINSCPの使い方
続きを見る
WordPressのデータが格納された公開用フォルダを設定している場合は、その公開用フォルダの中に、データが入っているはずです。

無償ソフトウェアを利用する。
私の場合は、画像をブログに載せる場合、スクリーンショットで撮影したものを貼り付けますが、Ralphaで画像を圧縮してから利用しています。
このほかにも、圧縮専用なども使い勝手がよく、画質の劣化もありません。
Ralphaに至っては、リサイズ、拡張子変更なども容易にでき、大量の写真データを一瞬で変換することが可能です。
いずれのソフトウェアも無料で利用可能です。
Macの場合は、Image Toolsが人気です。
EWWW Image Optimizerを利用する。
EWWW Image Optimizerはプラグインの一つです。
簡単に画像データを圧縮できます。
ただ、私はいずれも試してみましたが、EWWW Image Optimizerよりもソフトウェアを使って圧縮できることがわかりました。
また、プラグインを増やしたくなかったことから、無償のソフトウェアを利用しました。
キャッシュサーバー(アクセラレーター)の利用
キャッシュサーバーって何?って方が多いですよね。
私も知りませんでしたが、一時的にウェブサーバーのデータを待機させておくサーバーをキャッシュサーバーといって、ロリポップ!や、XSERVERでは利用可能になっている機能です。
いずれもアクセラレーターという名称になっていますので、試してみて下さい。

ロリポップ!アクセラレーターとは?
ウェブサイトの表示速度の向上や安定した表示に役立つ機能です。
お客様のウェブサイトの表示内容を、「キャッシュサーバー」に一時的に記録(キャッシュ)し、同じウェブサイトにアクセスがあった場合、キャッシュサーバーから応答します。

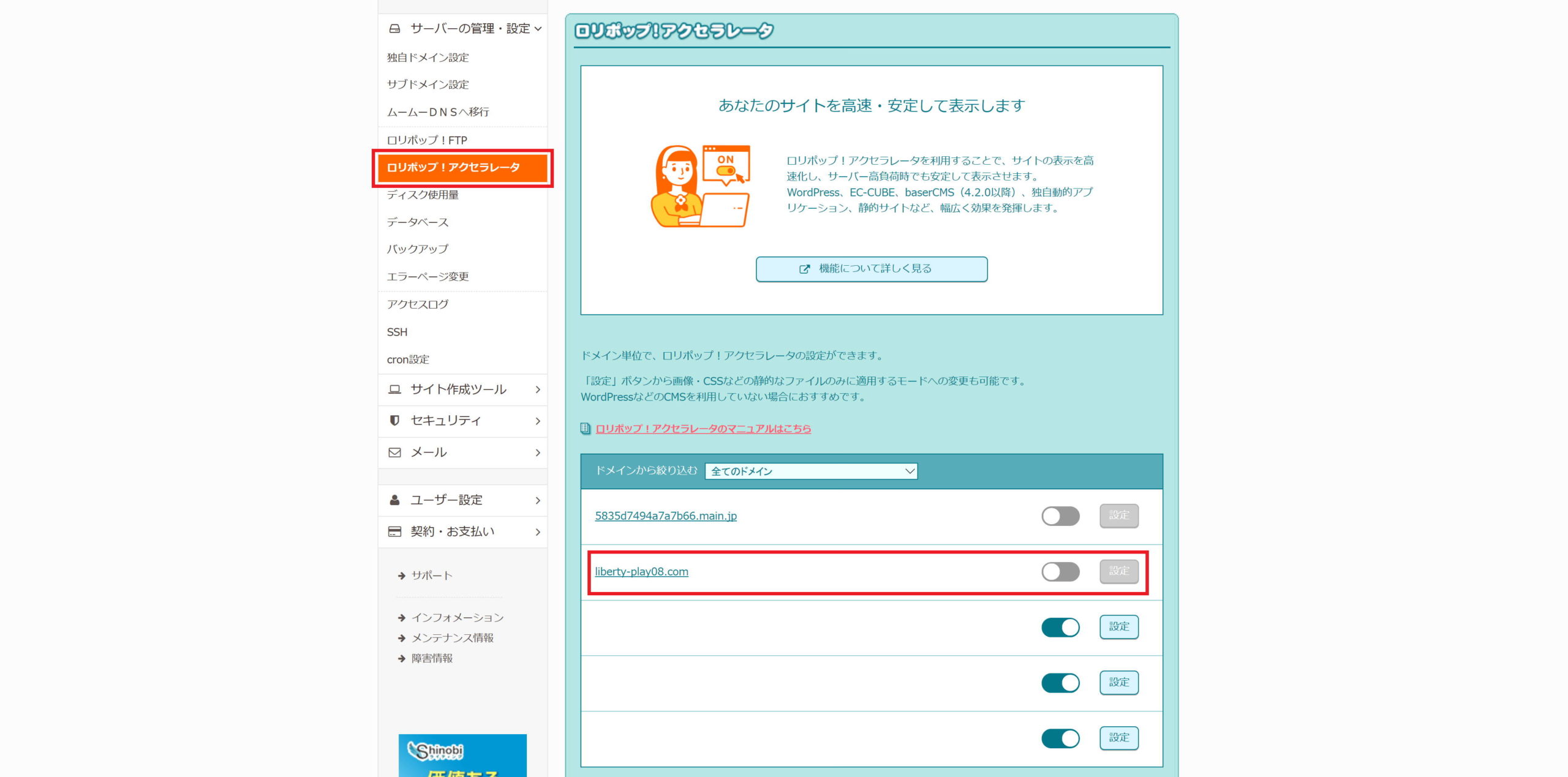
ロリポップ!の場合は、ユーザー専用ページから設定可能です。
最初から設定してくれていればいいのに。。
設定するだけで表示速度は向上します。
■ モバイル

■ パソコン

PCのスコアは下がりましたが、モバイルの速度は改善しました。
まだまだモバイルは遅いですね。
ブラウザキャッシュの利用
ブラウザキャッシュとは、上記のサーバーによるキャッシュではなく、ブラウザ自体に一定時間データを残しておく方法になります。
次の記事を参考に設定してみました。
具体的には.htaccessに上記記事で紹介されているコードを入れるだけです。
■ モバイル

■ パソコン

今度はモバイルの速度も、PCの速度が異様に下がってしまいました汗。
何故?

GTmetrixでもYahooの検索のほうはランクが下がってしまいました。
結局ブラウザキャッシュの変更は取りやめにしたところ、サイトスピードが改善しました。
うーん。
PHPの更新
他のサイトなどを巡回していたところ、PHPも更新したほうがよいとの話。
早速ロリポップ!のサーバー、ユーザー設定・管理画面から設定しようとしたところ。

そこでネットでさらにリサーチしたところ、ロリポップ!のハイスピードプランはそもそも最新のPHP7.3になっているとのこと。
更新する必要がなかったのです。
ロリポップ!でスタンダードプランなどを利用している方は更新してみましょう。
ユーザー設定・管理画面のPHP設定から変更することができます。
ただ、WordPress以外の古いプラグインなどが原因でサイトが真っ白になる可能性があるとのことですので、
是非バックアップをしてから作業してみましょう。
遅延表示等のプラグイン導入
以下のプラグインを導入してみました。
- Lazy load
- Auto Optimize
- WP Fastest Cache
Lazy loadとは遅延表示させる機能です。
ここで遅延表示とは、サイトを読み込む際に、表示が必要な部分の画像だけを読み込み、その他の画像は必要に応じて読み込むことによって、サイト表示速度を高速化する技術です。
また、AutoOptimizeについては、CSSの処理を後回しにすることによって表示速度を高めるプラグインです。
このプラグインは有効化するだけでなく、設定が必要ですので注意してください。
また、設定によって大きく影響が変わってきます。
WP Fastest Cacheはブラウザキャッシュの設定を行ってくれるプラグイン。
先ほど失敗したため、再度プラグインでチャレンジです。
ちなみにWP super cacheプラグインについては、わかっている人が使わないとサイトがバグる可能性があるらしいので注意しましょう。
初心者向けにはWP Fastest Cacheがよいとのことでした。
GTmetrixで、これらの問題が指摘されていたことから導入してみました。
■ モバイル

■ パソコン


モバイル・パソコンともにスコアが改善しました。
なお、GTmetrixで計測したところ、Googleのスピードスコアも改善しました✨
キーリクエストのプリロードの変更
キーリクエストのプリロード変更については下記の記事を参考にしてください。
「キー リクエストのプリロード」とは?改善方法も解説【PageSpeed Insights】
自分の場合は、PageSpeedinsightのキーリクエストのプリロードの部分で指摘されていたファイルの内容をheader PHPの<head></head>タグ内に次のように記述しただけです。
<link rel="preload" as="font" type="font/woff" href="/wp-content/themes/affinger5/vendor/slick/fonts/slick.woff" crossorigin>
<link rel="preload" as="font" type="font/woff" href="/wp-content/themes/affinger5/css/fontawesome/fonts/fontawesome-webfont.woff2?v=4.7.0" crossorigin>
<link rel="preload" as="font" type="font/woff" href="/wp-content/themes/affinger5/st_svg/fonts/stsvg.ttf?poe1v2" crossorigin>
もしもPageSpeedInsightの結果でキーリクエストのプリロードがあがっていたら、指摘を受けたファイルのアドレスのうち、上記ボックス内の太字・赤ラインの部分を置き換えてみましょう。
■ モバイル

■ パソコン


PageSpeedinsightのほうは改善しませんでしたが、GTmetrixのほうは大きく改善しました。
まだまだスピードの改善余地がありますが、実は、この変更を加えてから、ネットからの検索が大幅にアップしました。
SEO向けでサイト運営している方で、なかなかPV数が伸びないと感じている方は私と同じように試してみて下さい。
-

【seo対策】Googleが最重要視するEATとその対応策
続きを見る